以前我絕對是對哲學避之唯恐不及的
但某一年意外看到「正義 一場思辨之旅」以及「超譯 尼采」後
開始對這一塊的知識起了興趣
後來覺得在 UX 設計上 哲學也是幫助蠻多的
包含要從多面向的思考、不預設立場、好奇心為出發點去挖掘真實情況等等
Input Text 有些設計系統會命名為 Text field
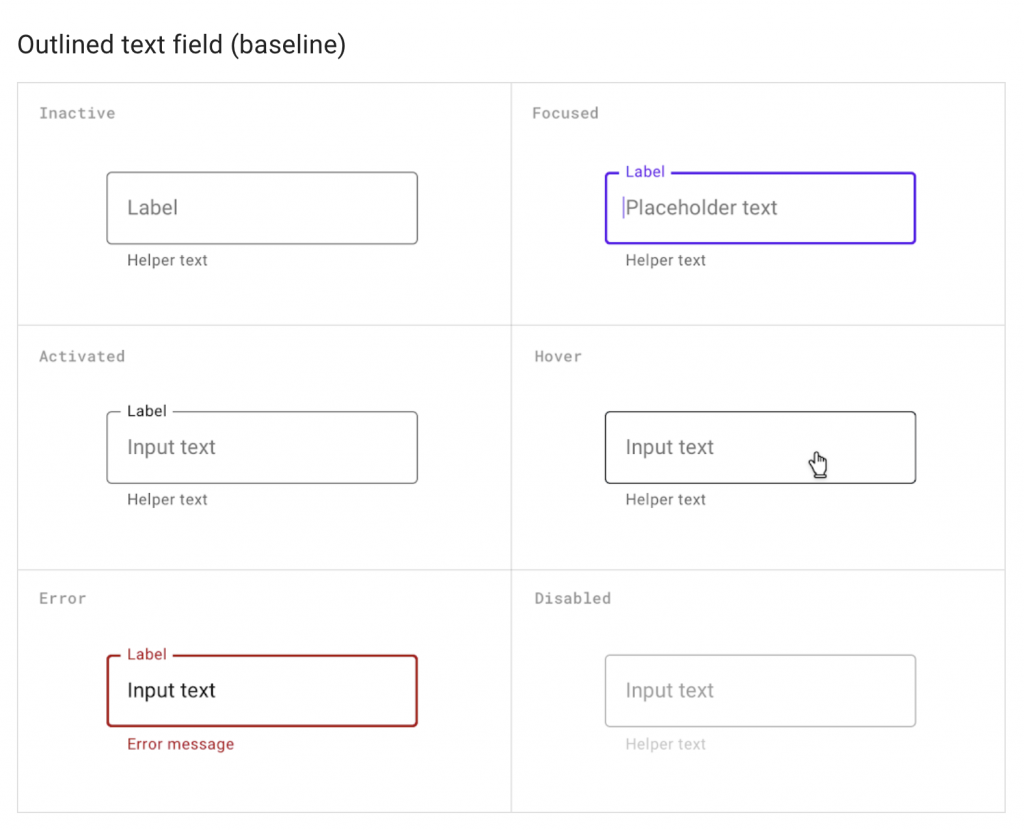
在 Material Design 上拆解成幾個部分
這邊舉幾個一開始做 Text field 容易忽略的事情
標題
如果在多語系的產品,有些欄位標題可能會變得很長,所以在Layout上欄位就不太建議並排或是要有足夠的空間給轉換語言後的文字長度
提示文字
舉個例來說,之前遇過沒有放置提示文字的欄位、標題是 Position,當時就有部分用戶填寫地址、部分用戶填寫職位
有提示文字除了可以避免用戶填錯資料外,也可以利用提示文字告訴用戶一些填寫的規則,比如說:密碼規範最少要幾個字元
(注意:標題跟提示文字都要盡量用大眾可以理解的詞彙,若不是很確定的話,可以多看看幾個產品是使用什麼placeholder或標題)
Icon
在這邊有點像是輔助角色,比如說要用戶填寫日期可能會放日曆圖示、要用戶輸入金額會放「$」或「€」
Search Bar 則是會有放大鏡圖示,讓用戶知道輸入後可以進行搜尋的動作
不過要使用什麼樣的Icon才能讓多數人瞭解又是另一個學問,畢竟這也牽涉到文化、符號,不同國家的人對於相同的符號可能會有不同的解讀
Help text/Error Message
Help text 有很多可能性,比如說牽涉到隱私資訊、金流資訊,為了讓用戶更理解搜集這些資訊的目的,就會有輔助說明;那看到 Error Message 就可以聯想到 Text field 也是有很多不同的狀態的
來源:Material Design
其他還有像是
密碼欄位,要顯示明碼還是暗碼?
Text field 如果很多文字,要怎麼顯示?有沒有文字上限,有的話是否要顯示給用戶看?
搜尋欄位要怎麼清除原本輸入的文字?用戶輸入查詢文字是否要使用Autocomplete輔助?
這些都是設計上常遇到的問題
永遠要有 B 方案,因為你不知道什麼時後會突然有誰跟你開個玩笑影響了原本的計畫
平常也可以多觀察產業趨勢(推薦創業小聚)或職能趨勢,比如說之前因為疫情很多人都體驗過了WFH
UX 研究可能也會從面對面訪談轉為線上訪談,現在雖然還不是很普遍,但之後肯定會越來越常見
現在設計師不會寫code可能會有很多侷限,但之前工程師朋友分享一個很酷的東西Sketch2Code,讓人不禁開始想像以後是不是可以會畫畫就好
Day 19 End
